Đăng ký Cloud VPS
Đã bao giờ bạn thắc mắc vì sao các máy chủ, các trang web của một số cá nhân, thậm chí là doanh nghiệp có thể hoạt động liên tục 24/7 mặc dù họ không tự xây dựng một hệ thống máy chủ vật lý ở nhà hay chưa.
Cloud VPS (Cloud Virtual Private Server) là một dạng server ảo được xây dựng trên nền tảng điện toán máy tính, là một giải pháp hữu hiệu, giúp bạn thực hiện công việc nhanh, dễ dàng hơn mà qua đó lại tiết kiệm chi phí hơn so với VPS thông thường. Có thể nói rằng, đây là một trong những bước tiến quan trọng trong quá trình phát triển của khoa học công nghệ ngày nay, Cloud VPS đã khắc phục được những hạn chế mà các loại máy chủ trước kia không làm được qua đó giúp bạn có thể thực hiện các thao tác nhanh hơn.

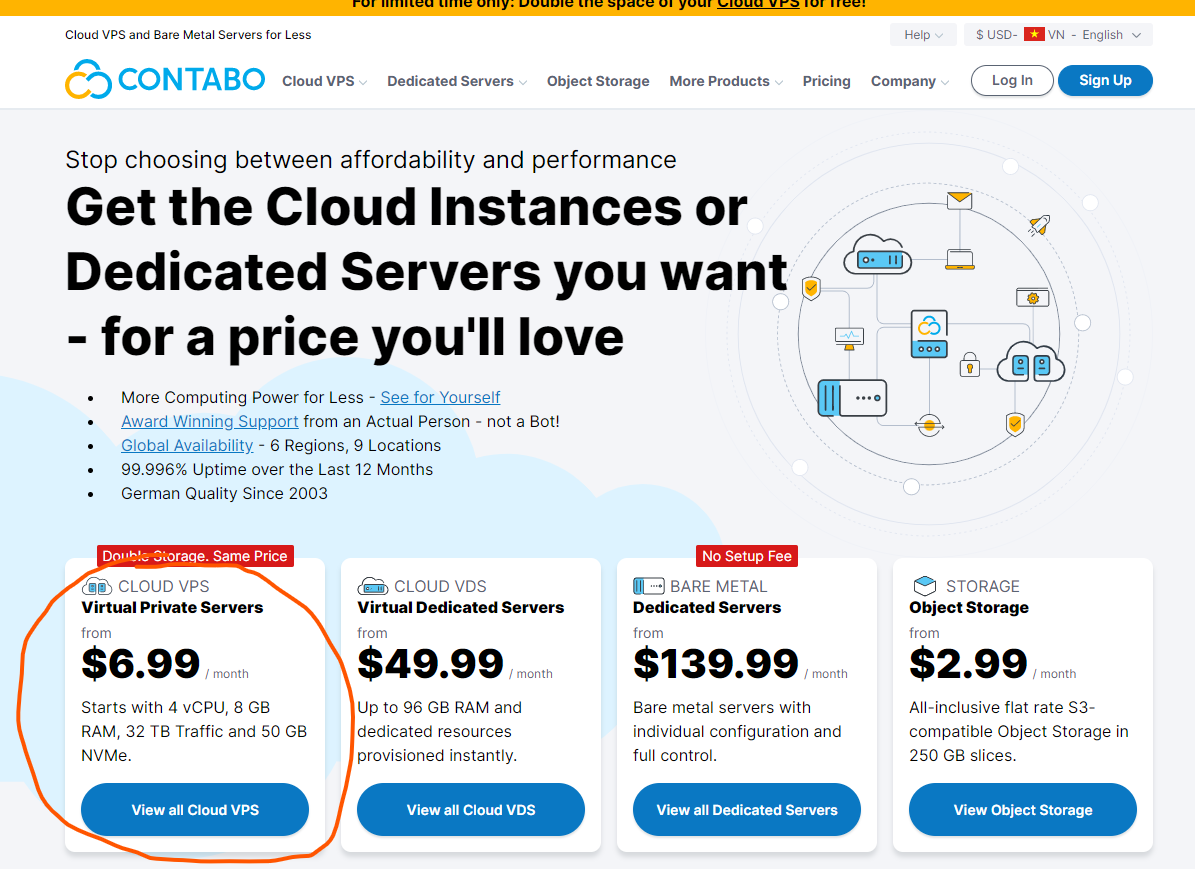
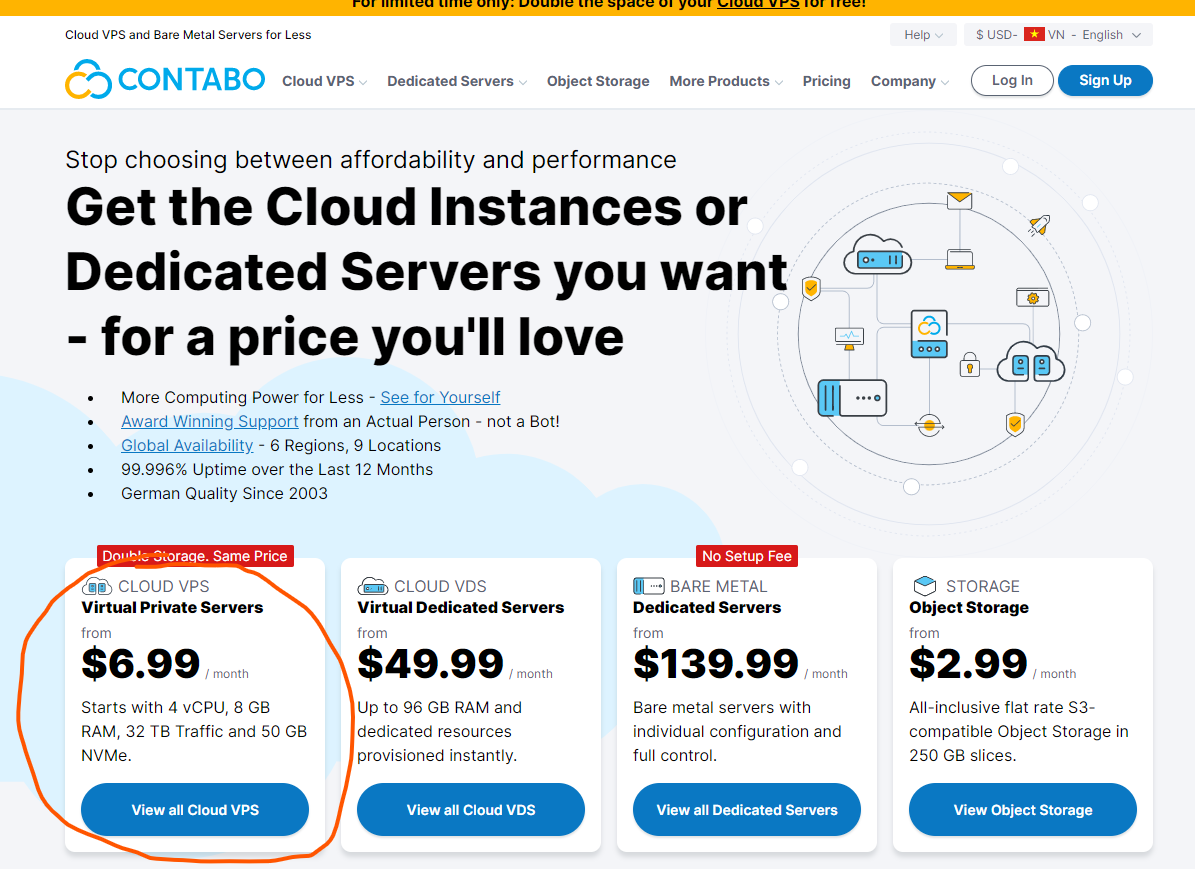
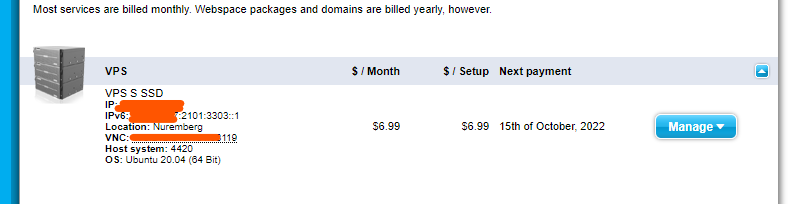
Ở ví dụ này, mình sẽ truy cập Contabo để thuê 1 Cloud VPS chạy Ubuntu, hiện tại để có thể sở hữu 1 VPS trong vòng 1 tháng, bạn chỉ mất tầm 7$, mình nghĩ đó là một giá tương đối rẻ trên thị thường.

Kết nối đến Cloud VPS của bạn
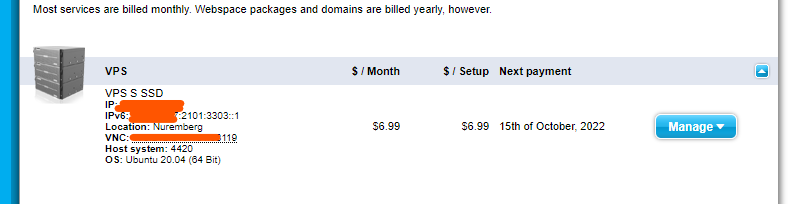
Sau khi đăng ký Cloud VPS, Contabo sẽ cung cấp thông tin máy ảo cho bạn qua địa chỉ email, bao gồm:
- Địa chỉ IP của máy chủ VPS
- Username + Password để kết nối tới VPS
- Địa chỉ IP và Password của máy chủ quản lí VNC (trong trường hợp VPS bạn gặp vấn đề thì có thể vào đây để reset)
- Một số thông tin khác như Server Type, Location

Mặc định VPS của Contabo sẽ cho chúng ta kết nối với hình thức sử dụng username và password, tuy nhiên phương thức này kém bảo mật và ít được khuyên dùng, thay vào đó chúng ta sẽ dùng giao thức SSH
Sử dụng VSCode để kết nối
Đầu tiên ta cần truy cập vào VPS bằng cách sử dụng username, password như thông thường.
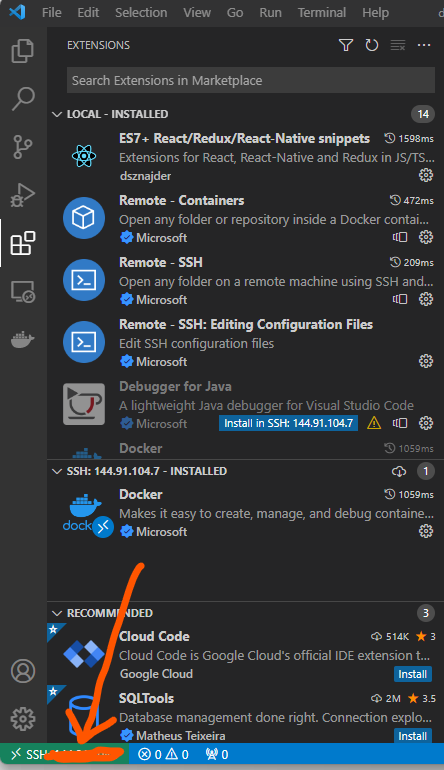
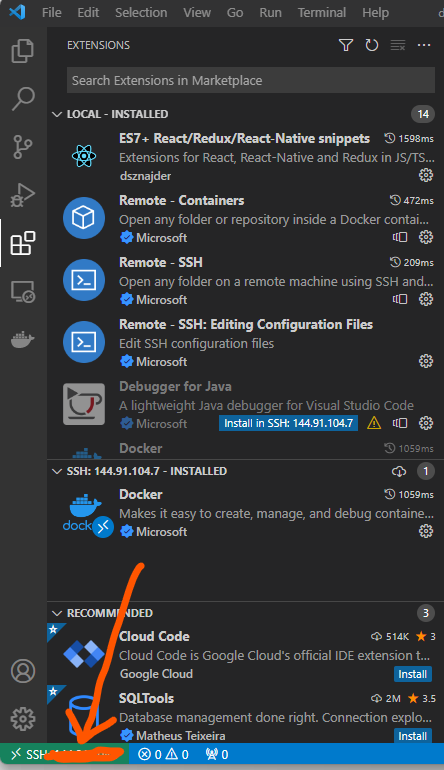
Tải Extension Remote-SSH và ấn vào vị trí dưới cùng bên trái để mở một connection mới tới server.

Ấn Connection to Host, sau đấy nhập username và password đã được cung cấp, vậy là bạn đã truy cập được vào File Explorer của máy chủ mà bạn thuê.
Gen Public Key - Pair
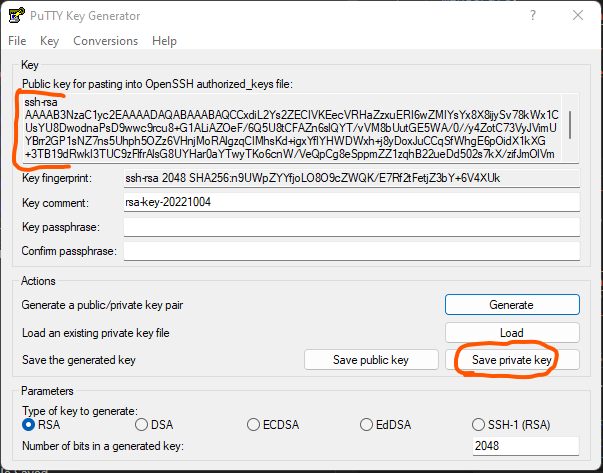
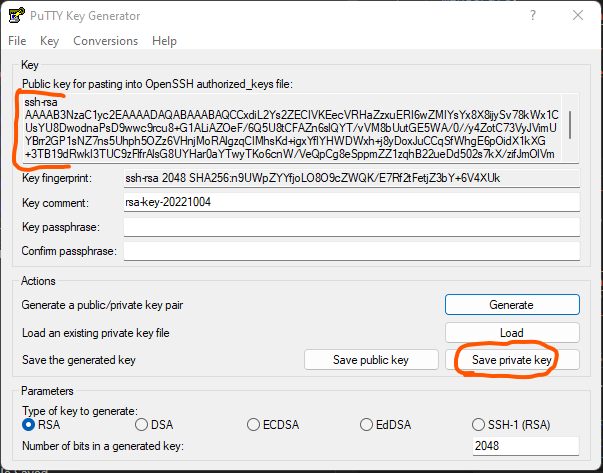
Tại máy tính cá nhân, bạn cài đặt ứng dụng PuttyGen, hoặc bất kỳ ứng dụng nào khác để chúng ta có thể khởi tạo được 1 cặp Public Key, và Private Key sử dụng cho giao thức SSH.
Cặp key của bạn sẽ tương tự như sau, bạn cần phải lưu lại trên máy tính cá nhân của bạn Private Key, và copy Public Key được hiển thị trên màn hình.

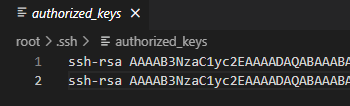
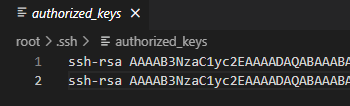
Public Key sau khi copy, ta sẽ dán vào cửa sổ VSCode được kết nối lúc nãy tại đường dẫn root > .ssh > authorized_keys. Máy chủ chỉ cho phép connect nếu cặp Public Key được khai báo tại đây và Private Key trong máy của bạn tương đồng nhau.

Sau đấy, tại đường dẫn etc > ssh > sshd_config, chúng ta thay đổi một số giá trị sau để cập nhật giao thức đăng nhập hiện tại:
UsePAM no
PasswordAuthentication no
ChallengeResponseAuthentication no
Cuối cùng, tại góc dưới bên trái màn hình, chúng ta click vào Remote-SSH Extension > Open SSH Configuration File, sau đấy chọn đường dẫn nơi bạn muốn lưu file config này.
Update Remote-SSH Config
Ta sẽ thêm một số config trong file này để có thể connect được với VPS sử dụng Private Key như bước trên ta đã lưu:
Host <YOUR_SERVER_IP>
User root
PreferredAuthentications publickey
IdentityFile "Path/To/PRIVATE_KEY.pem"
Trong đó IdentityFile là đường dẫn tới Private key của bạn, lưu ý không nên làm mất hay chia sẻ file này cho ai khác. Kết thúc bước này mỗi khi bạn ấn vào Extension > Connect, ta sẽ được tự động login bằng phương thức SSH rất bảo mật tới thời điểm hiện tại và không cần phải nhập username/password như trước nữa.
Cài đặt môi trường, phần mềm
Để mở terminal tại một vị trí nhất định trong VPS, ta sẽ click chuột phải vào vị trí đó ở explorer và chọn Open in Integrated Terminal
Cài đặt Nginx
Nginx hỗ trợ chúng ta như một web server, với mã nguồn mở. Ta có thể dùng nó làm reverse proxy hoăc map các domain tới web server trên VPS
- Cài đặt nginx bằng câu lệnh
sudo apt update
sudo apt install nginx
- Cài đặt tường lửa (optional)
sudo ufw allow 'Nginx HTTP'
- Kiểm tra trạng thái
systemctl status nginx
Cài đặt môi trường Docker
Docker hỗ trợ chúng ta trong việc đóng gói các ứng dụng và thuận tiện cho deployment. Vì cài đặt docker, docker engine, docker Compose khá phức tạp, các bạn nên tham khảo bài hướng dẫn trực tiếp từ Docker tại đây
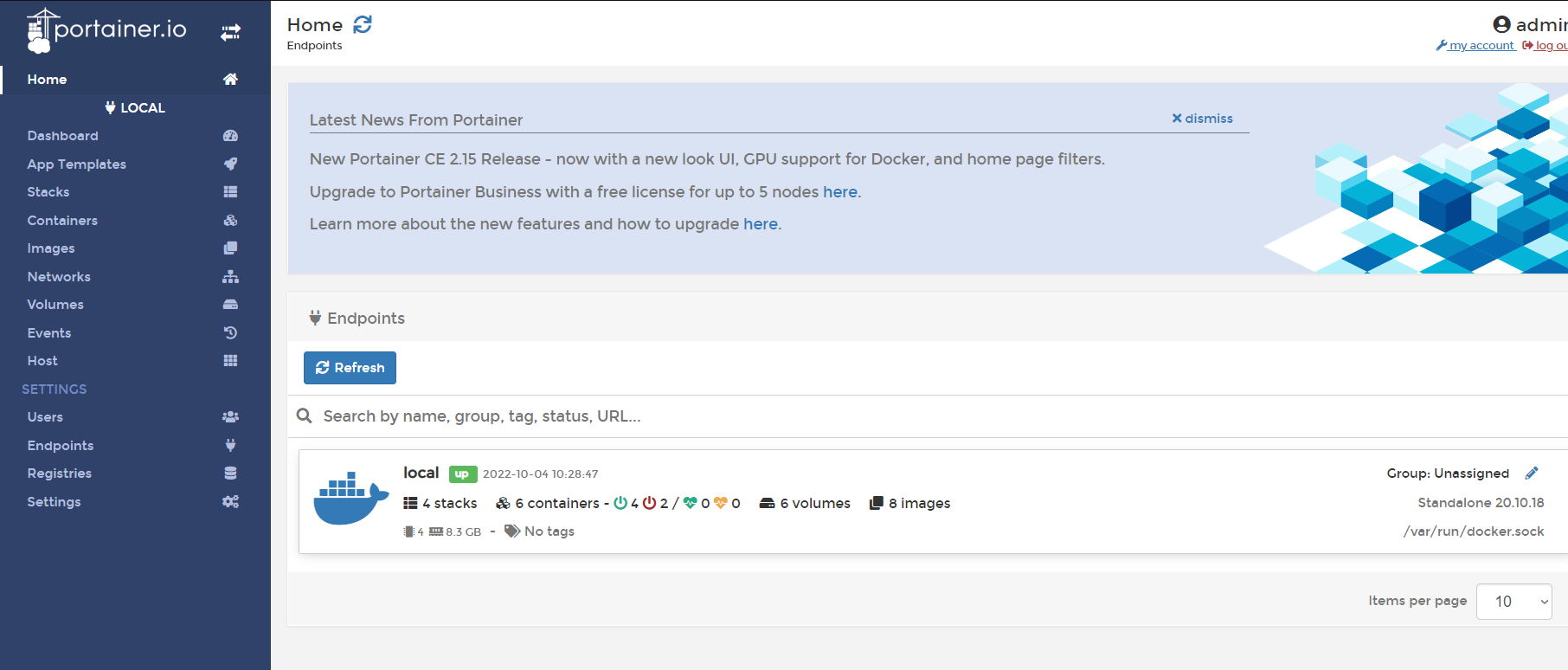
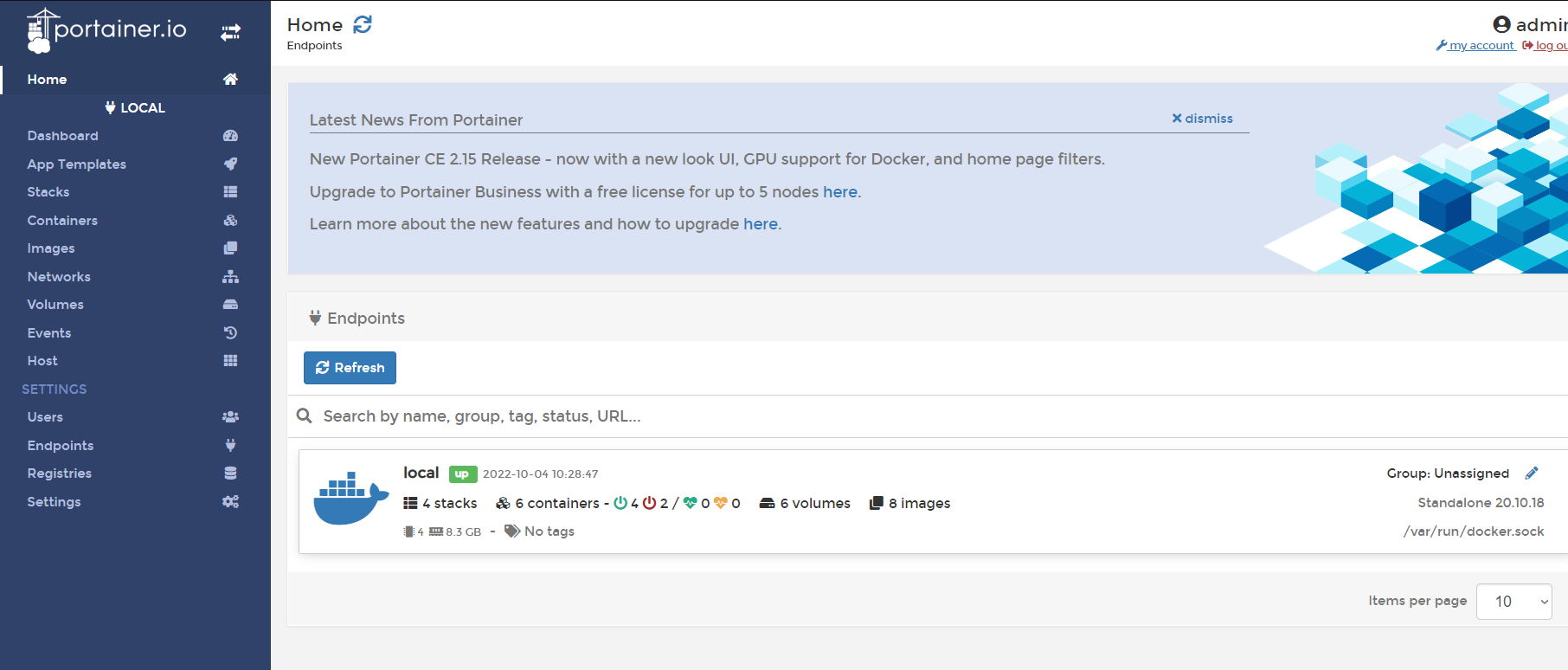
Cài đặt Portainer
Portainer là một công cụ quản lý Docker Container với giao diện trực quan, dễ sử dụng. Bạn có thể quản lý Docker stack, container, image, volume, và nhiều thứ khác. Nhờ vậy chúng ta sẽ không cần ghi nhớ nhiều câu lệnh Docker phức tạp và thao tác bằng terminal trên VPS nữa. Lưu ý cài đặt Portainer sau khi đã thực hiện xong bước cài đặt môi trường Docker.
- Tạo volume data cho Portainer để lưu trữ dữ liệu
docker volume create portainer_data
- Pull và chạy Portainer
docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
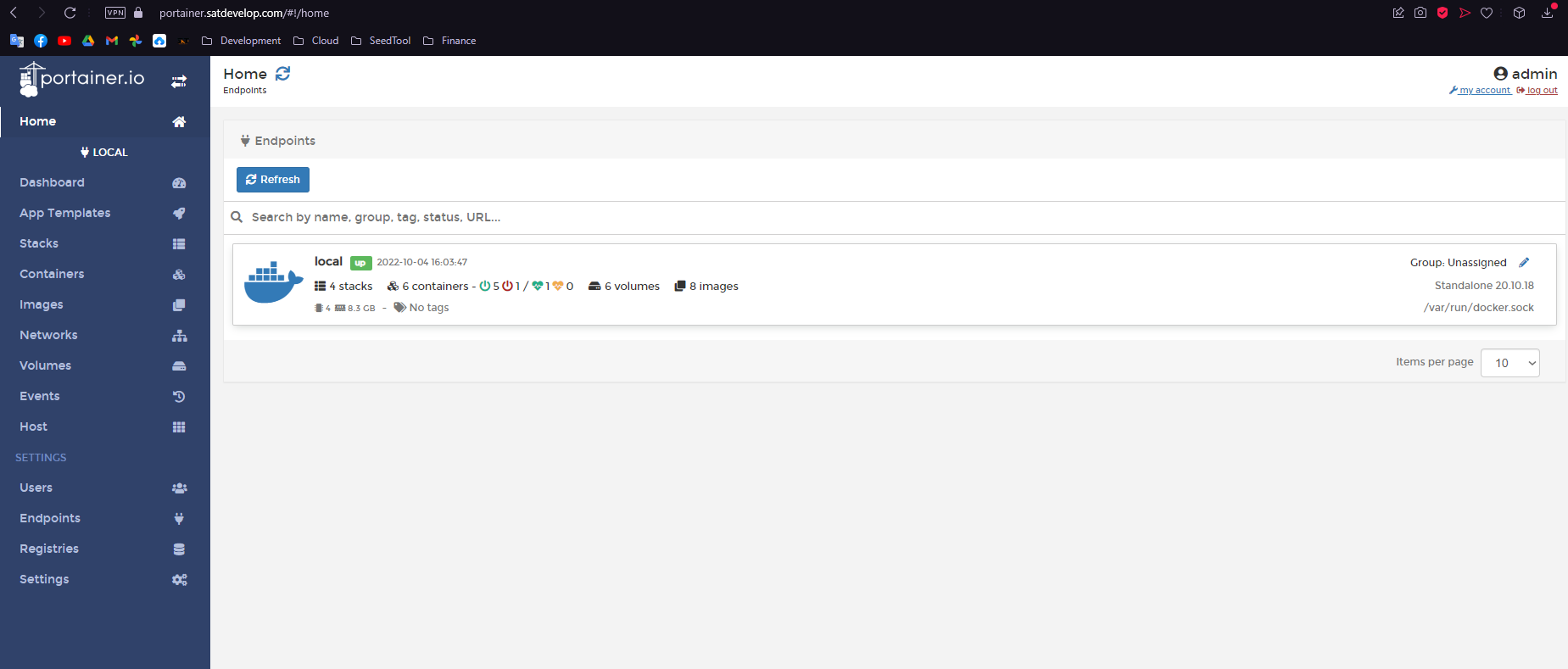
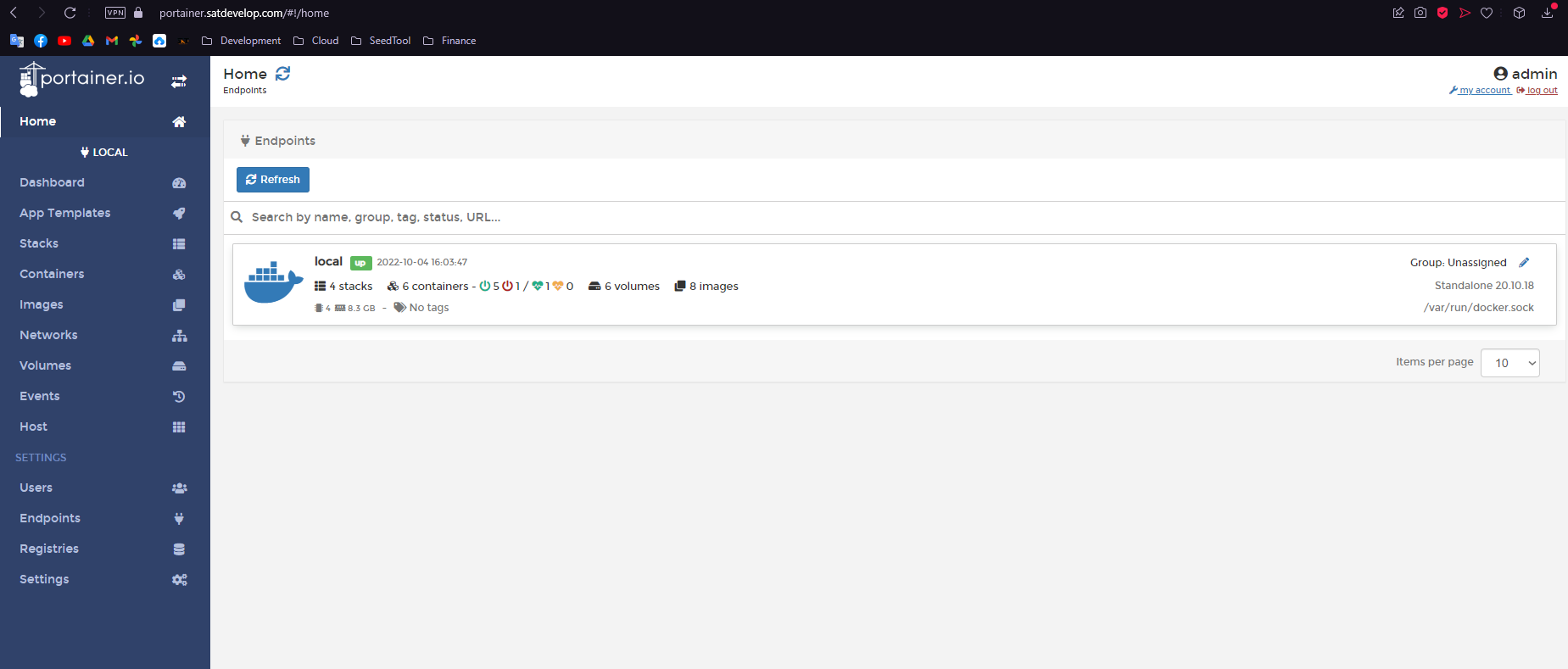
Giờ đây bạn có thể truy cập vào giao diện Portainer và thực hiện đổi mật khẩu thông qua đường link: http://<YOUR_SERVER_IP>:9000

Đóng gói ứng dụng Spring Boot bằng Docker
Dockerfile
Ở Project Spring Boot đã có sẵn tại máy cá nhân. Ta sẽ tạo một DockerFile ở đường dẫn /Dockerfile với nội dung như sau
FROM openjdk:latest
COPY <YOUR_JAR_FILE>.jar myspringapp
ENTRYPOINT ["java","-jar","/myspringapp"]
Để có được file jar, ta có thể thực hiện build thủ công bằng lệnh mvn clean install nếu bạn sử dụng maven. File jar trong project spring của bạn mặc định nằm ở đường dẫn /target/.jar
Dockerfile này sẽ giúp ta di chuyển file jar từ project vào docker để thực thi, việc thực thi file jar sẽ sử dụng image openjdk như trên.
Docker compose
Docker compose file sẽ định nghĩa cho Docker hiểu chúng ta đang muốn sử dụng image như thế nào, trên môi trường nào, container như thế nào, tiếp theo ta sẽ tạo 1 file docker-compose.yaml ở đường dẫn /docker-compose.yaml như sau
version: '1.0'
services:
api-service:
image: myspringapp:latest
container_name: myspringapp-container
ports:
- "8080:8080"
Mặc định Spring Boot App sẽ chạy ở cổng 8080, và file trên định nghĩa cho Docker hiểu rằng ta đơn giản muốn tạo một container, sử dụng image với tên myspringapp, và chạy ở cổng 8080
Sử dụng GIT để pull code về VPS
Sau khi có được những file định nghĩa Docker cơ bản, ta sẽ tiến hành push code lên Git, và pull về VPS sử dụng lệnh git pull trên integrated terminal.
Bạn có thể tham khảo cách connect tới Git bằng SSH tại đây để có quyền truy cập tới một số repositories nhất định.
Build Dockerfile và chạy ứng dụng
Sau khi pull project về VPS, tại terminal của project trên máy chủ, ta sẽ tiến hành build lại file jar, sau đấy build Docker Image: docker build . -t myspringapp
Để khởi chạy container, tiếp theo ta sẽ chạy: docker-compose up -d
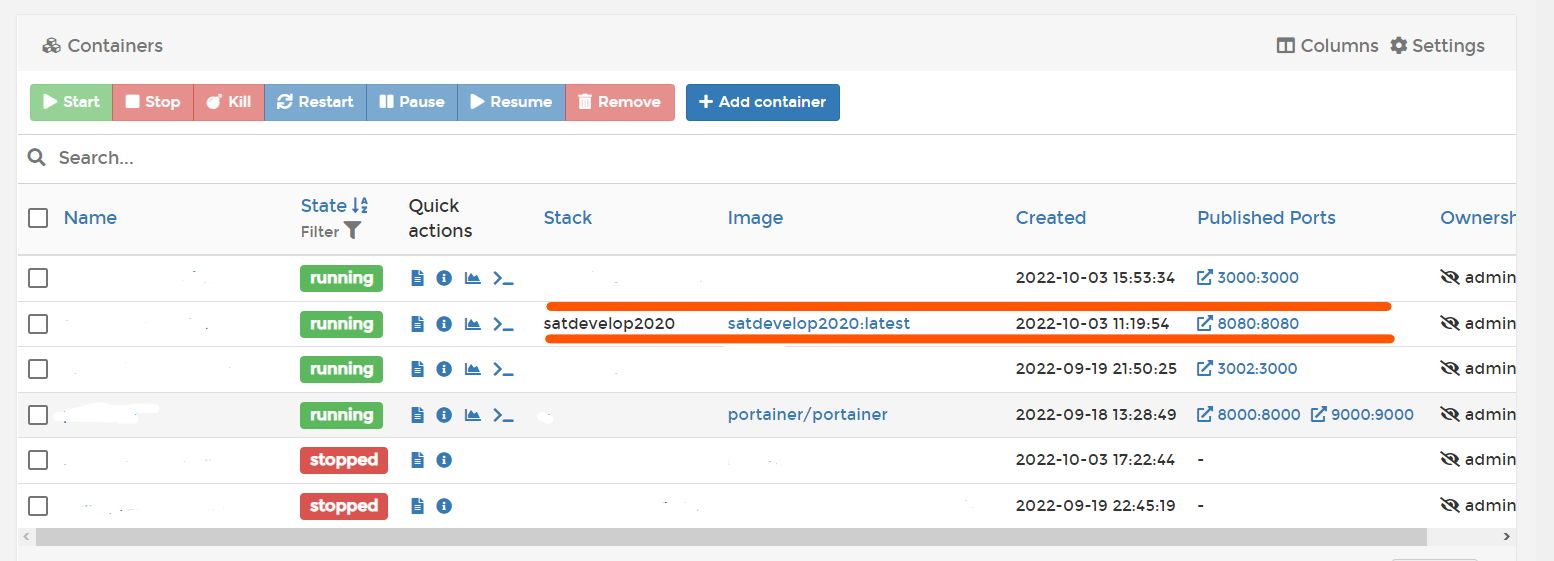
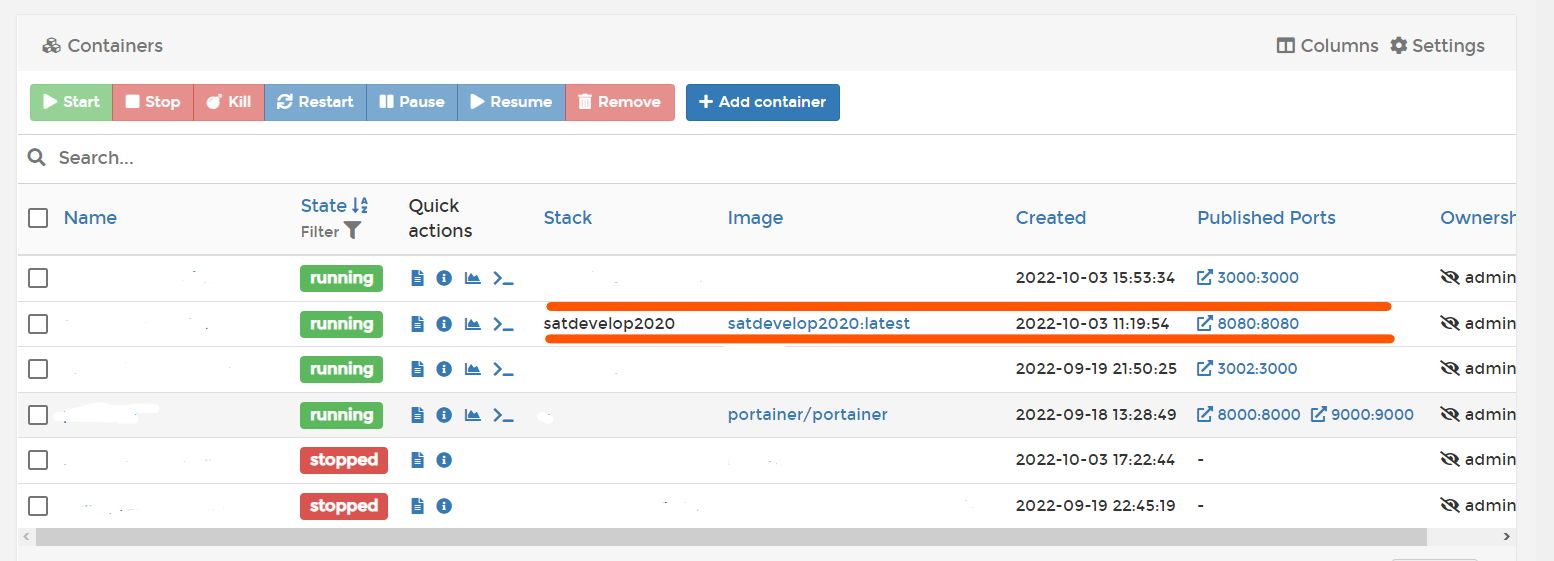
Sau đó, khi truy cập vào giao diện Portainer và đăng nhập, tại danh sách Container, ta đã có thể thấy container của ta đang chạy ở cổng 8080, ở đây mình sử dụng tên image khác so với ví dụ trên: satdevelop2020

Domain Mapping
Hiện tại ta đã có thể truy cập spring boot application tại địa chỉ http://<YOUR_SERVER_IP>:8080, tuy nhiên để chuyên nghiệp hơn, mình sẽ thực hiện thêm 1 số bước nhằm mapping domain với application hiện đang chạy tại port 8080 của mình.
Đăng ký tên miền
Mục đích chính của tên miền là để cung cấp một hình thức đại diện, dùng những tên dễ nhận biết, thay cho những tài nguyên Internet, mà ở đây là ứng dụng Spring của bạn. Các bạn có thể mua một tên miền .com, .vn, .org để tăng độ tin cậy với người dùng hoặc sử dụng tên miền miễn phí tại FreeNom nhằm mục đích test
Trong ví dụ này mình sẽ sử dụng chính tên miền satdevelop.com đã được mua tại Hostiger (giá tên miền .com rơi vào khoảng 400k/năm)
Mapping tên miền sử dụng Cloudflare
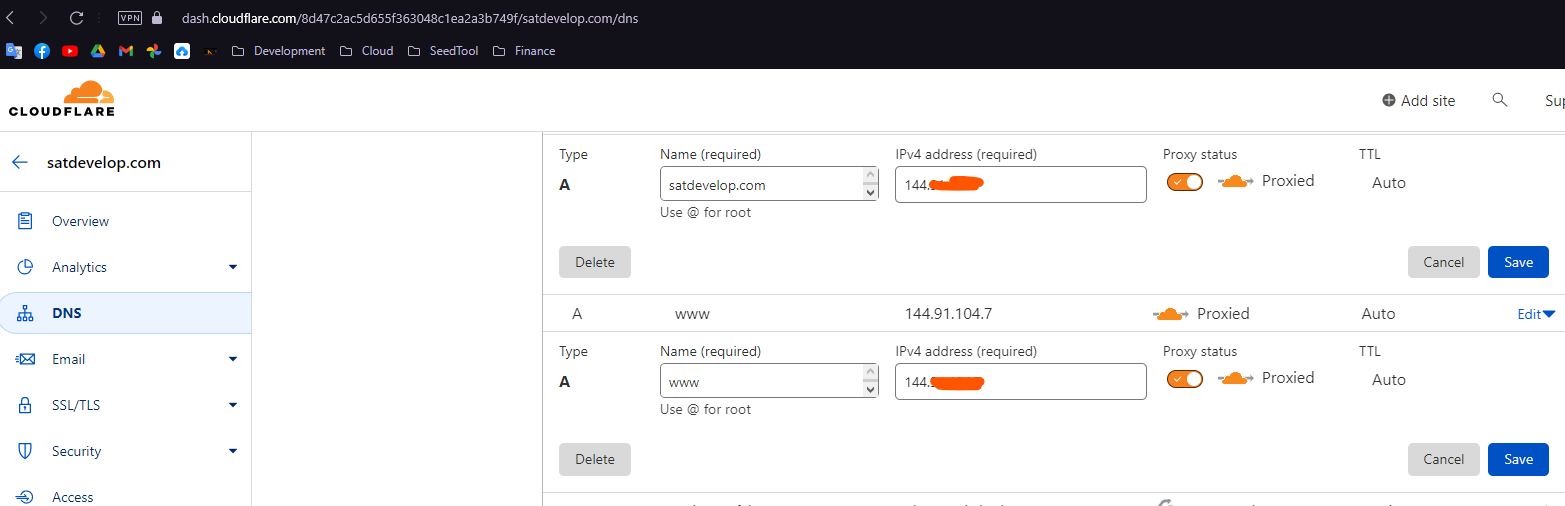
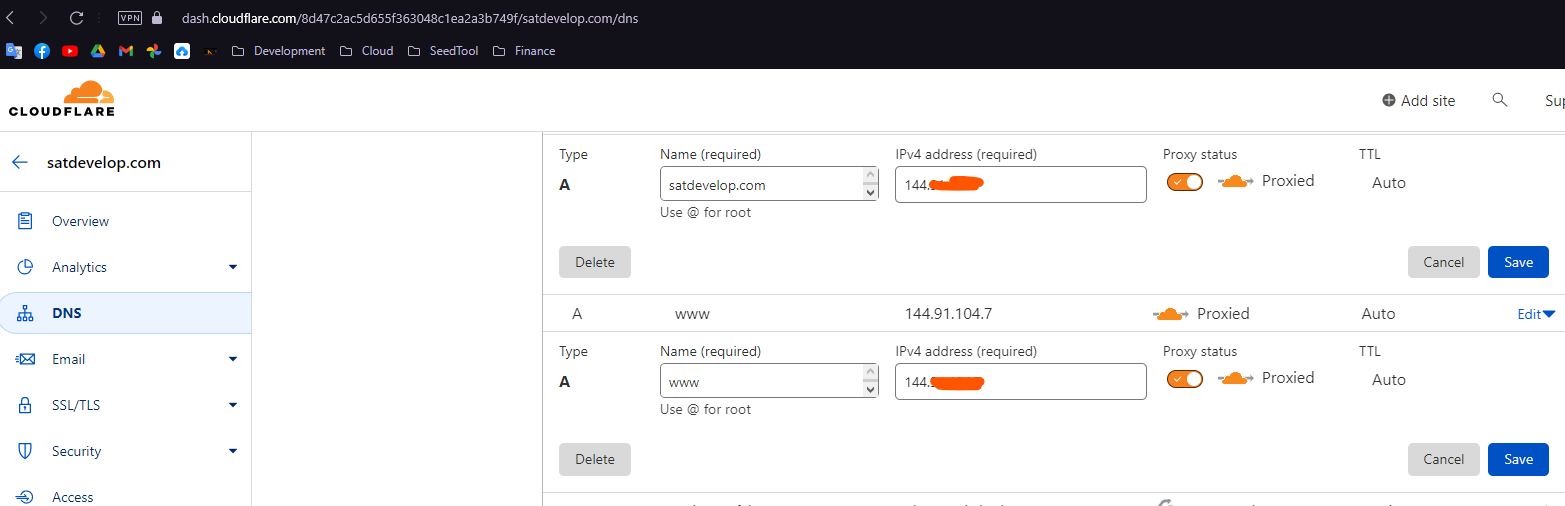
Sau khi chuyển đổi tên miền về Cloudlflare, chúng ta sẽ ấn vào quản lí tên miền đã đăng ký > Chọn DNS
Sau đấy thêm 2 records như hình để map tên miền satdevelop.com của ta và subdomain www.satdevelop.com về địa chỉ ip của VPS, hiện tại địa chỉ IP của mình là 144.xx.xx.x

Ấn Save, và thử truy cập vào satdevelop.com, lúc này bạn sẽ thấy giao diện như hình

Tiếp theo chúng ta phải config nginx Server để có thể redirect yên cầu sang được port 8080, cũng chính là port mà Spring App của chúng ta đang chạy
Config Nginx Server trên VPS
Tại đường dẫn etc/ngnix/conf.d của VPS, ta tạo 1 file config, mình đặt tên là satdevelop.com.conf (theo tên domain)
Tạo một server như sau:
server {
listen 80;
server_name www.satdevelop.com satdevelop.com;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Server này sau khi tạo, nhiệm vụ của nó sẽ lắng nghe ở cổng 80 (nginx) và trả request về đúng port mà Spring App của các bạn đang chạy (đối với VPS là localhost:8080)
Gõ lệnh systemctl restart nginx để restart ngnix server và áp dụng thay đổi trong file config bên trên
Như vậy, khi truy cập vào satdevelop.com hoặc www.satdevelop.com, ta đã có thể thấy được ứng dụng Spring của mình
Chúng ta cũng có thể tạo thêm subdomain portainer.domain.com trên CloudFlare, và thêm một server { } tương tự trong chính file config bên trên, để redirect tới các cổng 8000, 9000 của Portainer, khi đó giao diện của Portainer cũng có thể được truy cập trực tiếp thông qua domain, nhìn rất chuyên nghiệp phải không 😙

Trên đây là bài hướng dẫn của mình, trong một số trường hợp cần phải thay đổi thêm về các bước thực hiện, vì vậy các bạn hãy tham khảo thêm ở nhiều nơi khác nữa nhé, chúc các bạn thành công.